Maîtriser la gestion dynamique des projets est l’une des six compétences de l’architecte de l’information ci-dessous :
Sommaire :
1-Référentiel de compétences détaillé :
« Maîtriser la gestion dynamique des projets »
Enfin et peut-être surtout, l’architecte de l’information doit maîtriser la gestion dynamique des projets. La gestion de projet est réalisée et ajustée en interaction continue d’une part avec le commanditaire et d’autre part en fonction des réactions observées des utilisateurs.
Toute la subtilité de cette compétence sera pour l’architecte de l’information de savoir marier les méthodes traditionnelles avec les méthodes dites « agiles », souvent plus adaptées au numérique, mais plus délicates à mettre en oeuvre efficacement.
Sans pour autant, bâtir une usine à gaz comme on pourrait le craindre à la vue de ce schéma…
1-Comprendre les logiques d’affaires et les logiques publiques (appels d’offres, etc.)
2-Formuler des objectifs réalistes
3-Expérimenter les différentes étapes de conduite d’un projet en architecture de l’information :
- Réaliser une analyse interne et externe de la commande d’un client (contexte, contenu informationnel, utilisateurs)
- Proposer des solutions alternatives (scénarios)
- Rédiger un cahier des charges ainsi que les spécifications fonctionnelles pour les développeurs
- Présenter de façon convaincante un projet et ses différentes étapes
- Définir des indicateurs décisionnels et de réussite et les mettre en œuvre
4-Gérer l’organisation du travail d’un projet en architecture de l’information :
- Planifier des tâches complexes et maîtriser les délais et les coûts
- Piloter et gérer des collectifs de travail
- Utiliser les méthodes agiles de conception et d’accompagnement
2-Activité illustrative
Vous devrez mettre en évidence des phases abstraites de conception à partir d’un site web existant
1-En utilisant un logiciel bureautique de type traitement de texte ou présentation, ou encore un dessin sur une feuille de papier que vous numériserez, faire les premières étapes, les plus abstraites, du prototypage du site www.meteofrance.com :
- Prototypage de la stratégie :
- Proposer des objectifs visés par le site ainsi que des indicateurs permettant de les vérifier.
- Identifier 3 types d’utilisateurs cibles et construire les fiches de personas liés.
- Prototypage du cadrage : lister les thèmes abordés, le type de ressources, le type de fonction.
2-Insérer l’ensemble dans le chapitre Maîtriser la gestion dynamique des projets de votre livret.
3-Rédiger un court texte critique d’une page maximum sur la stratégie et le cadrage tels que votre analyse les dégage.
3-Réalisation de l’activité
La stratégie et le cadrage constituent les deux étapes les plus abstraites de la méthode de Garrett :
Prototypage de la stratégie
Météo France est un Établissement public administratif sous la tutelle du Ministère du Développement durable. Outre ses missions institutionnelles, Météo France propose des services payants aux professionnels, mais sur un autre site, http://services.meteofrance.com/.
Les pastilles météo des grands médias sont toutes dérivées des données livrées par Météo France.
On peut trouver la météo par de nombreux canaux : PQR en fin de journal, avant et après les journaux TV, toute la journée à intervalles fixes à la radio et sur les chaîne d’info continue. Ces nombreux canaux diffusent une météo standardisée, centrée sur l’hexagone, parfois avec l’Outremer, rarement l’Europe. C’est insuffisant pour bon nombre de personnes. C’est alors qu’interviennent le site web de Météo France et ses applications pour smartphone.
Objectifs et indicateurs
Cibles et Personas
La météo concerne tout le monde :
- le particulier qui prend sa voiture pour aller au travail ou vers ses loisirs,
- le touriste qui va randonner ou nager ou partir dans un pays plus ou moins lointain,
- les commerçants dont la fréquentation et les ventes changent selon qu’il fait beau, qu’il pleuve ou qu’il neige et selon leur région (montagne, plage, campagne, villes…),
- les transporteurs, les agriculteurs, les marins, les gens du BTP dont l’activité est directement impactée par le temps qu’il fait…
- Mais aussi les services municipaux et préfectoraux qui ont des procédures à lancer en cas de neige, de risque d’avalanche ou de canicule.
- Voire Roland Garros qui a des prévisions heure par heure pour savoir quand bâcher et débâcher les cours.
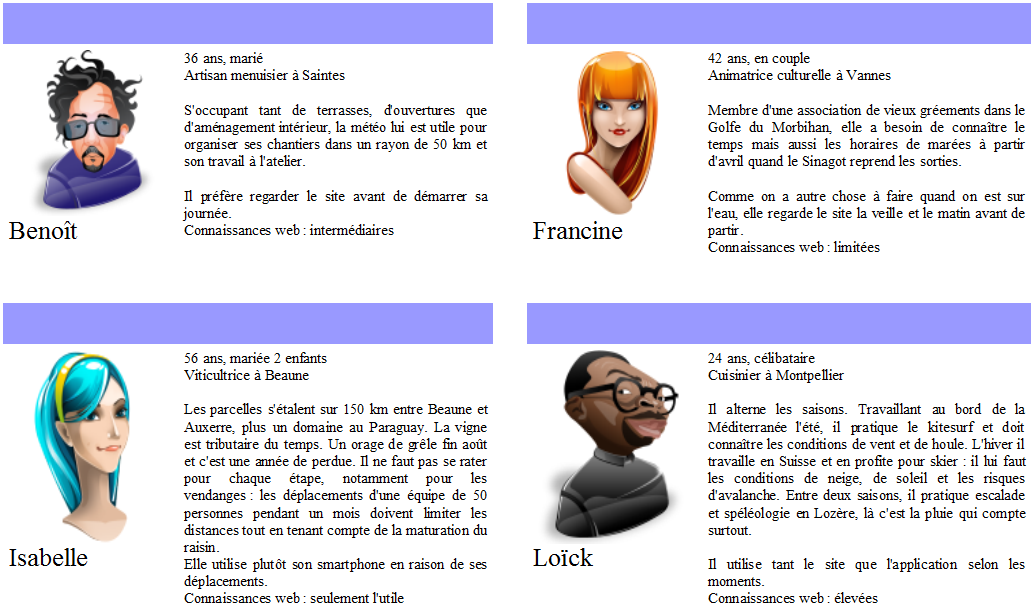
J’ai imaginé quatre Personas représentant des identités, des pratiques numériques et des motivations variées.
Evidemment, sans données d’enquêtes sociologiques ou marketing, c’est un travail un peu abstrait. On pourrait inventer encore d’autres personas : pourquoi pas un retraité aimant le jardinage et la cueillette des champignons? Ou une étudiante passionnée d’entomologie? Un chômeur qui entraîne l’équipe de foot locale?
Prototypage du cadrage
Garret recommande de benchmarker la concurrence et de lancer des brainstorming avec de futurs utilisateurs, pour aboutir à des scénarios d’usage. Ici le travail est un peu différent puisque le site existe déjà. On va donc reconstituer les thèmes, les ressources et les fonctions à posteriori. Et rien ne nous empêche d’être critiques.
Thèmes abordés
Une capture d’écran vaut mieux que de longs discours :
Types de ressources documentaires
A partir des statistiques et données météo historiques et présentes, Météo France réalise ses prévisions à l’aide de modèles informatiques impliquant un grand nombre de paramètres, grâce à un supercalculateur. On est dans le domaine du Big Data. Sur le site on trouve donc :
- Les chiffres et données traduits sous forme de bulletins météo spécialisés/thématiques (cf ci-dessus) agrémentés
- De cartes et graphiques colorés,
- D’animations satellites,
- Des données brutes (horaires des marées, force de la houles, TMax, TMin, précipitations en un lieu donné, à une époque donnée…)
- Des brèves (exemple : c’est arrivé ce mois en France)
- Des articles de fond illustrés par des images, des vidéos, des animations (rubriques climat et modèles)
- Un glossaire pour la météo marine
- Des liens vers des rubriques du site ou des autres sites de l’Établissement public (trois widgets changeants sur le côté droit)
- Etc
Types de fonctions proposées
- Sur la carte de l’accueil, on a deux menus déroulants pour choisir 1- la région, 2- le moment (jour et heure). On peut choisir de voir la carte de la couverture nuageuse, ou celle de la force des vents ou encore celle des indices UV, sans changer de cadre. Alors pourquoi changer de page pour les pluies dans l’heure?
- Juste sous le menu principal, on a un moteur de recherche interne : choix d’une ville, d’un code postal, d’un pays pour différents types de météos (pluie, plage montagne…). Ces différents types de météos ne servent à rien. J’ai essayé Moscou , il me répond qu’il n’a rien dans Prévisions, mais deux réponses dans Monde. Je tente Mayotte, il n’a rien dans Monde mais deux réponses dans Outremer. J’essaie enfin Strasbourg… Il n’a rien dans Outremer, mais une réponse dans Prévisions. Ce n’est pas à moi de deviner que Mayotte est dans Outremer et pas dans Monde (même si en fait je le sais). On dirait un ancien OPAC de bibliothèque : recherche par titre, par auteur, comme au temps des fiches cartonnées, alors que Google fonctionne très bien avec un champs unique de requête. Donc un champs unique avec des réponses classées par catégorie serait plus efficace ici aussi.
- La réponse en question est néanmoins fournie : les prévisions (à 7 jours, à 14 jours), mais aussi des informations sur Strasbourg, la météo des villes proches, les normales saisonnières de l’endroit en faisant apparaître et disparaître différents paramètres. On peut même comparer ces normales avec celles d’autres lieux. Mais pourquoi avoir aussi le bulletin national et le mystérieux article « Climat : quel futur si nous ne faisons rien ? » déjà présents en page d’accueil? Sans parler des publi information en plein milieu de la page et abstraction faite de tout le bord droit.
- Dernières villes consultées : il s’en souvient même si je quitte mon navigateur. donc il utilise des cookies. Où est le message qui l’indique?
- Favoris météo : « ajouter un ville sur la page de prévision ». C’est où qu’on ajoute une ville? C’est quoi la page de prévision? Tout le site est consacré aux prévisions!
- Villes les plus consultées. Pourquoi pas? On n’est pas surpris de découvrir que sont les villes les plus peuplées de France.
[Edit d’après le 1er mars]
Extrait du corrigé :
Quatre scénarios d’usage sont prévus :
- consultation de prévisions : l’utilisateur choisi parmi les préférences (France, monde, montagne, mer, marine) les prévisions qui l’intéressent pour les 7 prochains jours. Il peut connaître les tendances pour les jours suivants.
- consultation d’historiques et données scientifiques : l’utilisateur cherche des données de synthèses mensuelles sur les régions françaises et consulte les modèles numériques utilisés pour faire les prévisions.
- consultation du trafic routier : l’utilisateur veut connaître le trafic routier en temps réel
- informations générales : l’utilisateur souhaite avoir une vue globale sur la météo avec un bulletin général d’information sur les prochains jours ainsi que sur les modèles numériques utilisés pour faire les prévisions.
[Fin Edit]
Analyse
Météo France étant un Etablissement Public Administratif, il est censé s’adresser à l’ensemble des Français. L’institution gère plusieurs sites chacun avec un objectif précis :
- Présenter l’institution : www.meteofrance.fr/
- Proposer des services payants : services.meteofrance.com/
- Satisfaire à l’obligation légale d’ouverture des donnes publiques (Open data) : donneespubliques.meteofrance.fr/
- Rassembler des ressources pédagogiques : education.meteofrance.fr/
- Faire découvrir la météo satellitaire : www.meteo-spatiale.fr/
- Etc
Concernant http://www.meteofrance.com/, celui qui nous intéresse, son objectif principal est de fournir la météo à l’ensemble des Français.
Cela n’est pas sans compliquer les choses au niveau de la variété des profils d’utilisateurs. Une variété géographique tout d’abord (le cuisinier globe-trotter, mais aussi tout un chacun là où il habite) : ville, campagne, plage, océan, montagne, outremer… cela se retrouve dans les thèmes du site.
Mais aussi variété des CSP, des métiers, des classes d’âge, des niveaux de connaissances en météo et en général. Le spectre est le plus large qui puisse être. Il faut donc des niveaux d’informations adaptés tant à ceux qui veulent un renseignement court et précis (la patronne vigneronne et le menuisier) qu’à ceux qui sont intéressés plus largement par la météo, que ce soit dans le cadre de leurs études et recherches ou par curiosité intellectuelle (l’animatrice culturelle?). De là vient la diversité des ressources documentaires proposées.
Enfin, la variété des pratiques numériques et des savoirs informatiques impose que la prise en main soit la plus intuitive possible, accessible même aux moins avancés technologiquement. Et là je ne suis pas sûr que l’objectif soit atteint. Si l’organisation générale est assez claire, chaque page terminale est aussi fournie qu’une page d’accueil, avec une organisation des modules assez obscure d’une page à l’autre… Les encarts publicitaires omniprésents avec des images mouvantes n’arrangent rien. Du coup les fonctions proposées sont un peu noyées dans la masse (et on a vu qu’elles n’étaient pas très au point non plus). Je ne dis pas que c’est facile : la quantité d’informations à organiser est sans commune mesure avec un site comme Un chef à la cabane (séquence 3). Pour autant, l’UX n’est clairement pas la priorité.
… Mais je m’avance sur la séquence 6.
[Ce billets constitue l’adaptation du cinquième chapitre du livret réalisé durant le Mooc ArchInfo de l’ENS de Lyon en mars 2016 : Maîtriser la gestion dynamique des projets ]
Page dédiée au Mooc Archinfo : https://infodocbib.net/mooc-archinfo/
Tous les chapitres du livret de l’architecte :
- Ce qu’organise l’architecte de l’information
- Une définition de l’architecture de l’information
- Comprendre et expérimenter les technologies numériques
- Savoir structurer l’information, les données et les ressources documentaires
- Représenter et organiser la connaissance
- Concevoir une base de données relationnelle
- La gestion dynamique des projets : prototypage web
- L’expérience utilisateur (UX)
- Épilogue : références en architecture de l’information
- Annexe : l’éthique de l’architecte